You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Jan 11, 2022. It is now read-only.
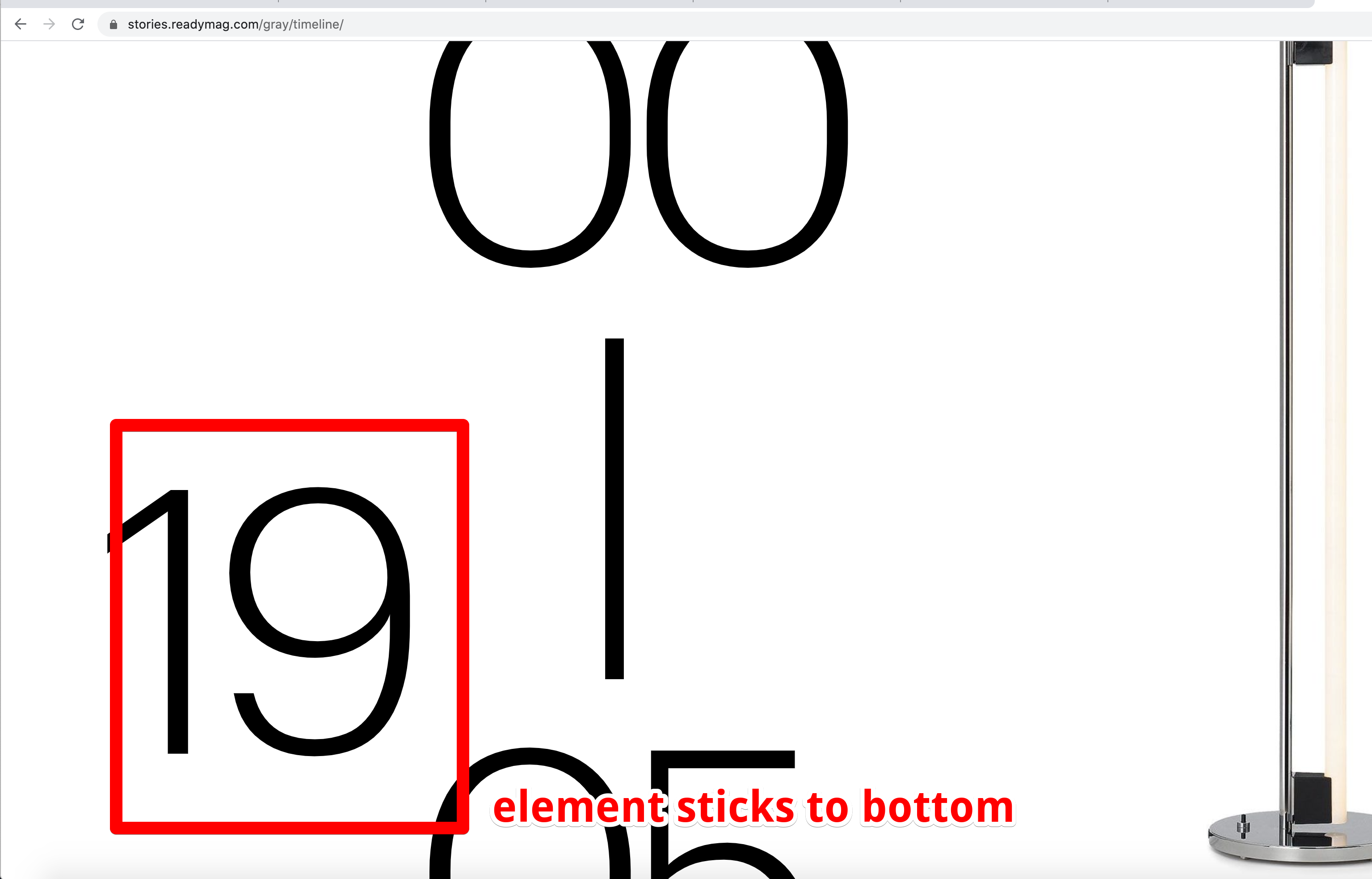
Right now the "stickyness" is triggered when the element hits the top of the viewport– I'd like to make it sticky when the sticky element becomes 100% visible at the bottom of the viewport.
Are there any options available to make the plugin behave like this timeline example in the link below?
https://stories.readymag.com/gray/timeline/
Right now the "stickyness" is triggered when the element hits the top of the viewport– I'd like to make it sticky when the sticky element becomes 100% visible at the bottom of the viewport.
1
#2

Thank you!
We're using this plugin for a similar timeline implementation here (WIP):
http://wtg2020dev.wpengine.com/about/history-2020
The text was updated successfully, but these errors were encountered: